Let’s say you want to add some local fonts to your self-hosted WordPress site. Perhaps some you have made yourself or you just want the good old Helvetica.
Convert your fonts
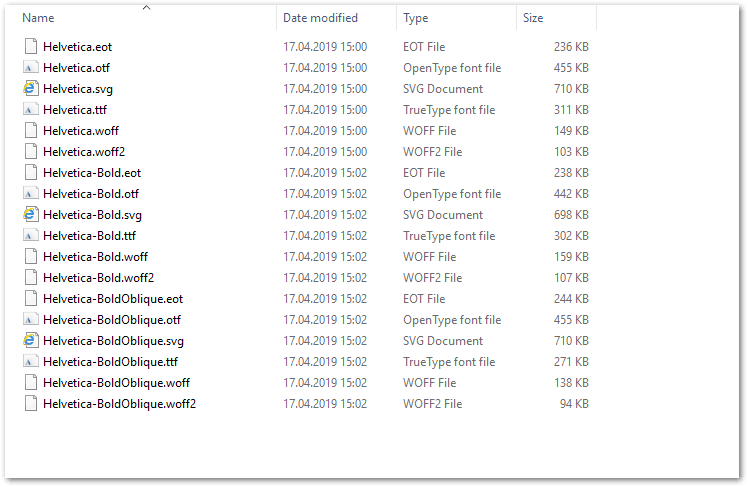
You will need to convert your font to the appropriate font format. You should try Font Converter. Just upload your font, convert, download and unzip the files.
Upload your converted fonts
Place your files in your theme folder somewhere. Let’s say themename\fonts\Helvetica (where fonts is in the same folder as style.css).

Now you will have to add the CSS to your style sheet:
@font-face {
font-family: "Helvetica-Bold";
src: url("../fonts/Helvetica/Helvetica-Bold.eot"); /* IE9 Compat Modes */
src: url("../fonts/Helvetica/Helvetica-Bold.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/Helvetica/Helvetica-Bold.otf") format("opentype"), /* Open Type Font */
url("../fonts/Helvetica/Helvetica-Bold.svg") format("svg"), /* Legacy iOS */
url("../fonts/Helvetica/Helvetica-Bold.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/Helvetica/Helvetica-Bold.woff") format("woff"), /* Modern Browsers */
url("../fonts/Helvetica/Helvetica-Bold.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "Helvetica-BoldOblique";
src: url("../fonts/Helvetica/Helvetica-BoldOblique.eot"); /* IE9 Compat Modes */
src: url("../fonts/Helvetica/Helvetica-BoldOblique.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */
url("../fonts/Helvetica/Helvetica-BoldOblique.otf") format("opentype"), /* Open Type Font */
url("../fonts/Helvetica/Helvetica-BoldOblique.svg") format("svg"), /* Legacy iOS */
url("../fonts/Helvetica/Helvetica-BoldOblique.ttf") format("truetype"), /* Safari, Android, iOS */
url("../fonts/Helvetica/Helvetica-BoldOblique.woff") format("woff"), /* Modern Browsers */
url("../fonts/Helvetica/Helvetica-BoldOblique.woff2") format("woff2"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}
Note that ../fonts/Helvetica means:
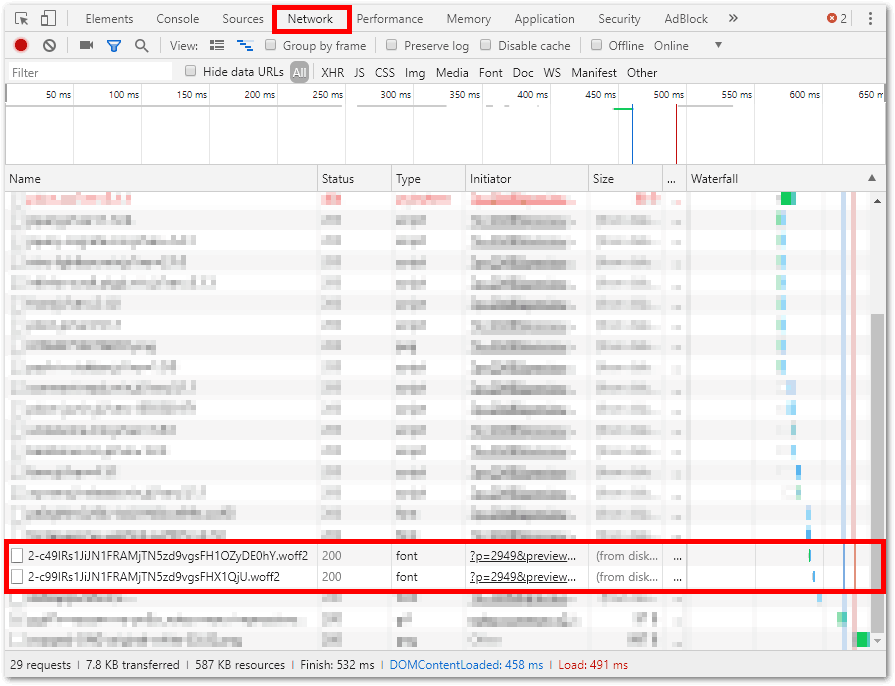
theme_root_folder/fonts/Helvetica/yourfont.extYou need this CSS to load the fonts when the page loads. Once you have added the CSS, you can now use DevTools to check if the font actually loads.

Now in your WordPress theme, wherever you want to use the font you can use:
font-family: 'Helvetica-Bold';