The easiest way to use a Google font in a self-hosted WordPress theme is probably to use a CDN link.
That is: you don’t download and host the fonts yourself, but you use a “CDN link” to a Google server to fetch the font for the viewer.
It is super easy!
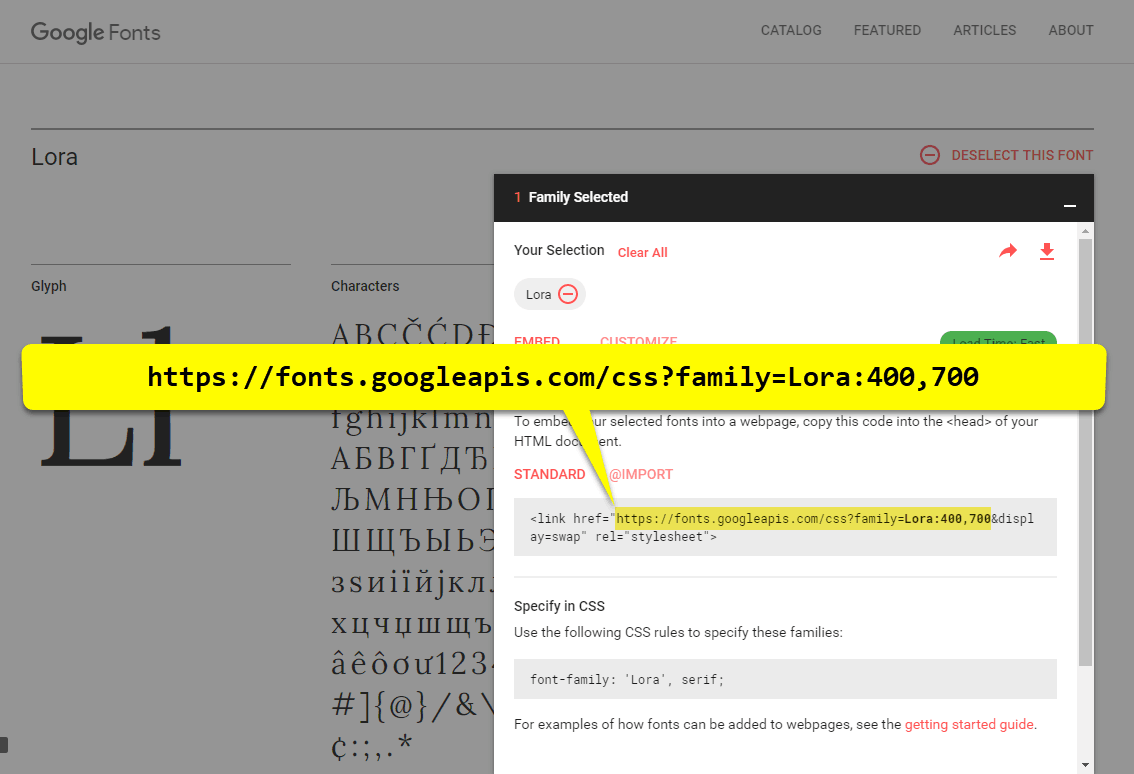
1. Go to fonts.google.com and select the font you want and customize font-weight and language, if you need to.
2. If your code is something like:
<link href="https://fonts.googleapis.com/css?family=Lora:400,700&display=swap" rel="stylesheet">then copy only the part that says:
https://fonts.googleapis.com/css?family=Lora:400,700
3. In your functions.php file paste that link in your style/script enqueue. See the example below:
function themename_scripts() {
wp_enqueue_style( 'themename-google-font-lora', 'https://fonts.googleapis.com/css?family=Lora:400,700', false );
}
add_action( 'wp_enqueue_scripts', 'themename_scripts' );